سئو تکنیکال (Technical Seo) یا سئو فنی یک قدم بسیار مهم در کل فرایند سئو است. اگر در سئوی فنی شما مشکلی وجود داشته باشد، احتمالا تلاشهای بهینه سازی شما، نتایج مورد انتظار را ایجاد نمیکند.
خبر خوب این است که بعد از انجام یک بررسی تکنیکال از سئو وبسایت خود و رفع هرگونه مشکلات احتمالی آن، دیگر مجبور نخواهید شد دوباره با آن برخورد کنید.
در این پست خواهید آموخت که سئو تکنیکال چیست و بهترین راهکارها برای حل کردن و نحوه انجام سئو تکنیکال وبسایت شما با استفاده از چک لیست سئوتکنیکال ما قابل انجام خواهد بود.
سئو تکنیکال چیست ؟
سئو تکنیکال به فرایند بهینه سازی وبسایت شما برای مرحله خزیدن و ایندکس شدن سایت اشاره دارد. با استفاده از سئو تکنیکال، میتوانید بدون هیچ مشکلی به موتورهای جستجوگر دسترسی خزیدن، بررسی و فهرستبندی (ایندکس) وبسایت خود کمک کنید.
این اصطلاح “تکنیکال” نامیده میشود زیرا هیچ ارتباطی با محتوای واقعی وبسایت و یا تبلیغ وب سایت ندارد. هدف اصلی سئو تکنیکال بهینه سازی زیرساختهای فنی یک وبسایت است.

برای درک اینکه معنای واقعی سئو تکنیکال چیست، اجازه دهید با برخی اصطلاحات پایه و مهم شروع کنیم.
سئو چیست ؟
اول، بیایید یاد بگیریم که سئو چیست ؟ ساده ترین تعریف این است که سئو فرایند بهینه سازی وبسایت شما برای موتورهای جستجو است.
بهینه سازی در زمینه سئو به معنای:
- اطمینان از اینکه موتورهای جستجو بدون هیچ مشکلی میتوانند به وب سایت شما دسترسی پیدا کرده و محتوای شما را ایندکس کنند.
- داشتن محتوای باکیفیت که با هدف موتورهای جستجوگر و کاربر مطابقت داشته باشد.
- دادن سیگنال های مناسب به موتورهای جستجو برای فهم ساختار وبسایت شما که آن را ایندکس کنند.
- به خزندههای موتور جستجو کمک میکند تا درک بهتری از نوع محتوای شما را داشته باشند.
هنگامی که همه موارد فوق را به درستی انجام دادید، وبسایت شما سئو فرندلی و امکان حضور در نتایج برای بسیاری از جستجوها (مربوط به محتوای شما) خواهد بود. سعی کردیم در صفحه آموزش سئو به صورت کامل انواع راهکارهای بهینهسازی را به شما آموزش دهیم.
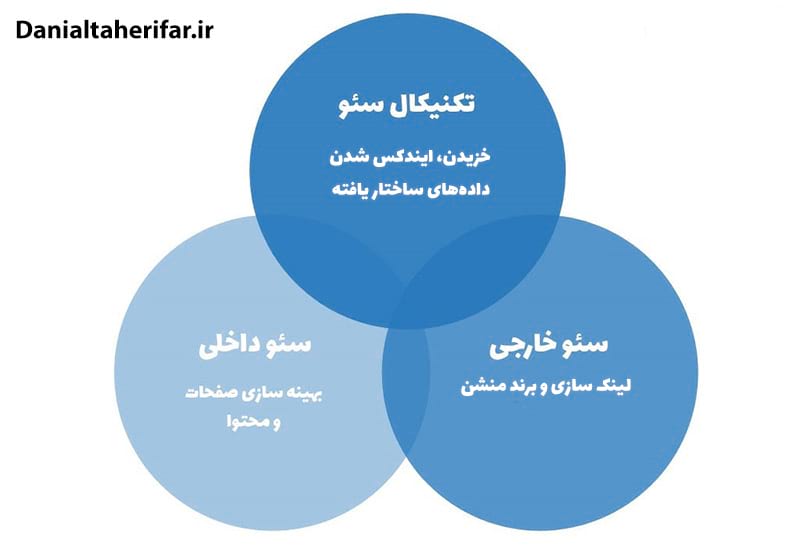
خب سئو به 3 دسته اصلی و مهم تقسیم میشود که اگر به نمودار زیر نگاه کنید سئوتکنیکال، سئوداخلی و سئو خارجی از اصلیترین بخشهای سئو هستند.

همانطور که در تصویر بالا مشاهده میکنید، هیچ مرز مشخصی بین سئو تکنیکال، سئو داخلی و سئو خارجی وجود ندارد، زیرا همه آنها باید برای یک وبسایت کاملاً بهینه سازی شوند.
چک لیست سئو تکنیکال
خب حالا مشخص شد سئو تکنیکال چیست. بگذارید ببینیم بهترین روشها برای حل و بررسی مشکلات تکنیکال سایتمان چیست ! شما میتوانید از چک لیست زیر برای انجام سئو تکنیکال خود استفاده کنید.
- یک دامنه مشخص را تعیین کنید (Specify a Preferred Domain)
- Robots.txt را بهینه کنید (Optimize Robots.txt)
- ساختار URL خود را بهینه کنید (Optimize Your URL Structure)
- موقعیت و ساختار سایت (Navigation and Site Structure)
- منوهای Breadcrumb (Breadcrumb Menus)
- نشانه گذاری داده های ساختار یافته را پیاده سازی کنید (Implement Structured Data Markup)
- بررسی کنونیکال صفحات (Canonical URLs)
- صفحه 404 را بهینه کنید (Optimize 404 Page)
- بهینه سازی نقشه سایت XML (XML Sitemap Optimization)
- نصب گواهینامه SSL (https)
- افزایش سرعت وبسایت (Website Speed)
- سازگاری با نسخه موبایل (Mobile Friendliness)
- صفحات شتاب دهنده موبایل AMP (Accelerated Mobile Pages)
- صفحه بندی و سایتهای چند زبانه (Pagination and Multilingual Websites)
- ثبت سایت در ابزار وبسمتر تولز (Register your site with webmaster tools)
یک دامنه مشخص را تعیین کنید
هنگام راه اندازی وب سایت یا وبلاگ خود، باید دامنه مورد نظر خود را مشخص کنید. با این کار شما به موتورهای جستجو دستور می دهید که دامنه مورد نظر خود را در طول مدت وب سایت خود استفاده کنید.
بیایید بررسی کنیم که چرا شما باید این کار را انجام دهید.
یک وبسایت به طور پیش فرض با www و بدون www در مقابل نام دامنه قابل دسترسی است. به عنوان مثال، اگر دامنه شما site.com باشد، وبسایت شما از طریق http://www.site.com و http://site.com قابل دسترسی است.

در حالی که این موضوع برای کاربران مناسب باشد، برای موتورهای جستجو گیج کننده است زیرا آنها این دو آدرس را میتوانند دو وبسایت مختلف در نظر بگیرند. این بدان معناست که ممکن است با مشکلات ایندکس شدن، مشکلات محتوای تکراری و از بین رفتن رتبه صفحه روبرو شوید.
برای حل این مشکل، شما باید دامنه مورد نظر خود را تنظیم کرده و موتورهای جستجو را در مورد انتخاب خود مطلع کنید.
www یا بدون www ؟
یکی از سؤالاتی که بسیاری از افراد دارند این است که آیا از www در مقابل دامنه خود استفاده می کنیم یا با نسخه غیر از www برویم.
هیچ فایده ای برای انتخاب قالب برای دیگری ندارد، این موضوع ترجیح شخصی است. من ترجیح میدهم که www در مقابل دامنه باشد، زیرا به نظر من طبیعی تر است. اما اگر تصمیم بگیرید که با نسخه https و بدون www بروید هیچ مشکلی نیست.
در صورت تغییر میتوانید از ریدایرکت 301 استفاده کنید تا دامنه جابجا شود، اما این موضوع توصیه نمیشود زیرا همیشه خطر تغییر دامنه میتواند باعث افت رتبه شود اما بعد از مدتی دوباره به حالت قبل برمیگردد.
Robots.txt را بهینه کنید
پس از انجام تنظیم دامنه مورد نظر خود، مرحله بعدی بررسی و بهینه سازی فایل robots.txt شما خواهد بود.
robots.txt چیست ؟
Robots.txt یک پرونده متنی است که در فایل روت اصلی سرور وبسایت شما قرار دارد و به موتورهای جستجو دستور میدهد که در کدام صفحه از وبسایت شما میتوانند خزش کنند و کدام صفحات را ایندکس کنند.

قالب این فایل بسیار ساده است و در بیشتر موارد، لازم نیست تغییراتی در آن ایجاد کنید.
نکته مهم این است که بررسی و اطمینان حاصل کنید که هیچگونه مسدودی سازی وجود نداشته باشد که باعث شود رباتهای موتور جستجو از ایندکس کردن وبسایت شما منصرف شوند.
ساختار URL خود را بهینه کنید
مورد بعدی در چک لیست سئو تکنیکال شما، بهینه سازی در ساختار URL وبسایت شما است. با ساختار URL اصولی و صحیح، گوگل درک بهتری میتواند نسبت به محتوای شما داشته باشد.

بهترین سئوکارهای دنیا موارد زیر را در مورد URL ها بیان میکنند:
- از حروف کوچک استفاده کنید
- برای جدا کردن کلمات از – استفاده کنید
- آن را کوتاه توصیف کنید
- از استفاده از کاراکترها یا کلمات غیر ضروری خودداری کنید
- بدون استفاده بی رویه از کلمات کلید هدف، کلمات را به درستی انتخاب کنید
به طور کلی، هنگامی که ساختار URL ثابت خود را تعریف میکنید، تنها کاری که شما باید انجام دهید، بهینه سازی URL های خود هنگام انتشار مطالب جدید است.
اگر از وردپرس به عنوان CMS استفاده میکنید، متوجه خواهید شد که هنگام ایجاد یک پست جدید، وردپرس عنوان پست شما را میگیرد و آن را در URL ایجاد میکند.
به عنوان مثال، اگر این عنوان پست شما باشد “10 تکنیک برتر جستجو برای مبتدیان” باشد آدرس URL تولید شده توسط وردپرس http://www.example.com/10-technical-seo-best-practices-for-beginners خواهد بود.
این موضوع بدک نیست، اما میتوانید URL زیر را برای محتوای خود قرار دهید.
http://www.example.com/technical-seo
این آدرس کاملا کوتاه، مفید و برای موتورهای جستجوگر بسیار هدفمند است.
اگر قصد داشید آدرس url خود را تغییر دهید حتما از ریدایرکت 301 استفاده کنید تا موتورهای جستجوگر، متوجه تغییر آدرس شما شوند و به سئو صفحه شما ضربهای نیز وارد نشوند.
موقعیت و ساختار سایت
ساختار وبسایت بنابه دلایل زیادی عامل بسیار مهمی در سئو است. کاربران به احتمال زیاد دیگر در وبسایت شما میمانند و هرچقدر وبسایت سریعتر باشد و موتورهای جستجو بتوانند وب سایت را راحت تر درک و فهرست بندی کنند به سود شما خواهد بود.
اشتباه بزرگی که بسیاری از وب مسترها مرتکب میشوند این است که در تلاش برای بهینه سازی وبسایت خود برای فروش یا بازدید بیشتر هستند و آنها موقعیت و ساختار سایت را فراموش میکنند و در نهایت به سئو خود آسیب می رسانند.
همان طور که در تصویر زیر میبینید، یک ساختار مناسب به مدیران وب کمک میکند تا محتوای مهم یک وبسایت را به گوگل یادآوری کنند، اتفاقی که در بالا بردن رتبههای صفحات مهم واقعا به شما کمک میکند.

بعضی از وبمستران کلیه محتوا را در یک دسته واحد قرار میدهند. در گذشته تصور میشد كه صفحات بایگانی یا صفحات چند دسته میتوانند به سئو شما آسیب برساند اما این طرز فکر کاملا اشتباه هست.
سعی کنید دسته بندی های خود را تفکیک کنید و حتی زیردستههای خود را درستی انتخاب کنید و مهمترین صفحات خود را در منوی سایت قرار دهید.
در بعضی مواقع میتوانید کلمات کلیدی که قصد دارید در آن رتبه بهتری کسب کنید را در فوتر یا بخش پایین وبسایت خود آن را قرار دهید.
گوگل هنگام بررسی یک صفحه خاص، ساختار کلی یک وبسایت را در نظر گرفته و این چیزی است که نباید از آن غافل شد. البته اگر می خواهید رتبه بهتر داشته باشید باید صفحات دسته بندی شما بهینه شود.
منوهای Breadcrumb
منوی برد کرامب یا نان ریزه مجموعه ای از لینکها در بالا یا پایین یک صفحه هستند که به کاربران این امکان را میدهد به صفحه قبلی (معمولاً صفحه دسته) یا به صفحه اصلی یک وبسایت مراجعه کنند.
یک منوی breadcrumb به دو هدف اصلی ایجاد میشود:
کمک میکند تا کاربران به راحتی و بدون نیاز به فشار دادن دکمه برگشت در مرورگرهای خود، به راحتی در وبسایت فعالیت کنند و این یک اشاره دیگر به موتورهای جستجو درباره ساختار یک وب سایت میدهد.
Breadcrumbs به عنوان فاکتور سئو در راهنمایهای مختلف جستجوگرها ذکر میشود زیرا توسط گوگل بسیار توصیه میشود.

مطمئن شوید که منوی برد کرامب در وبسایت شما فعال شدهاند و از طرح مناسبی برخوردار هستند.
افزونههایی مانند یواست سئو و رنک مث این امکان را به شما خواهند داد که منوی برد کرامب را به سایت خود اضافه کنید، اما در اکثرا قالبهای وردپرسی این امکان اضافه شده است.
اگر نتوانستید به کمک افزونهها این منو را به سایت خود اضافه کنید حتما با یک برنامه نویس این موضوع رو در میان بگذارید.
داده های ساختار یافته را پیاده سازی کنید
داده های ساختار یافته در چند سال اخیر اهمیت بیشتری پیدا کرده است زیرا در نتایج جستجو به شدت توسط گوگل استفاده میشود.
داده های ساختار یافته چیست ؟
به زبان ساده، داده های ساختاری كدهایی هستند كه میتوانید به صفحات وب خود اضافه كنید كه برای خزندههای موتور جستجو قابل مشاهده است و به آنها در درک و شناخت بهتر محتوای شما كمک کند. این راهی برای توصیف محتوای شما به زبان موتورهای جستجو است که آن را به زبان خود میتوانند درک کنند.

چگونه دادههای ساختار یافته مربوط به سئو تکنیکال است ؟
اگرچه داده های ساختار یافته یا اسکیماها مربوط به محتوای یک وبسایت است، اما بخشی از سئو تکنیکال است زیرا برای بدست آوردن آن باید کد مد نظر را به وبسایت خود اضافه کنید. معمولاً دادههای ساختار یافته را یک بار اضافه میکنید و دیگر لازم نیست در مورد آن کاری انجام دهید.
به عنوان مثال، در مورد برد کرامب ها، شما باید یک بار دادههای ساختار یافته شده خود را پیکربندی کنید و دیگر نیازی به اقدامات دیگر نیست.
در مورد مقاله ها هم همینطور است هنگامی که تعریف داده های ساختاری صحیح را به CMS خود اضافه میکنید، به طور خودکار برای محتوای جدید نیز اعمال میشود.
دادههای ساختار یافته چه سودی دارد ؟
این موضوع میتواند به شما در ارائه نتایج های خود در SERPS گوگل از طریق بخش های برجسته، نوشته های نمودار دانش، و غیره کمک کند و CTR خود را افزایش دهد.
کاربرد دادههای ساختاری چیست ؟
روش های زیادی وجود دارد که می توانید از داده های ساخت یافته برای توصیف محتوای خود استفاده کنید. محبوب ترین ها عبارتند از:
- مقالات
- دستور العمل ها
- رویدادها
- ارسال شغل
- مشاغل محلی
- ویدیو
بررسی کنونیکال صفحات (Canonical URLs)
هر صفحه از وب سایت شما باید دارای نشانی اینترنتی زیر باشد.
<link rel = ”canonical” href = ”yourpageurl”> در <head>
این مورد در هدر نوشته ها و صفحات شما اضافه میشود.

URL کنوکیال چیست ؟
این یک روش ساده برای مشخص کردن صفحه اصلی محتوای صفحه است که هنگام ایندکس شدن وب سایت شما رباتهای موتورجستجو باید از آن استفاده کنند. هر صفحه سایت شما باید کنونیکال به Url خود را داشته باشد.
به علاوه میتوانید از rel = “canonical” هنگام صفحات دارای محتوای مشابه برای اهداف صفحه بندی استفاده کنید که از تکرار مسائل مربوط به محتوا خودداری شود.
ساده ترین روش برای بررسی اینکه آیا وبسایت شما از کنونیکال استفاده میکند بازدید از سورس صفحه است. وارد صفحه مورد نظر خود شوید و با کلیک راست و با گزینه incpect و مشاهده VIEW SOURCE صفحه rel = canonical را جستجو کنید و مقدار را بررسی کنید.
میتوانید از افزونه های وردپرس برای اضافه کردن خودکار آن استفاده کنید (اگر در وردپرس هستید می توانید از Yoast SEO استفاده کنید) یا یک برنامه نویس را استخدام کنید تا تغییرات لازم را در کد خود ایجاد کنید.
مانند سایر موارد سئو فنی، هنگامی که وبسایت خود را به این امکان تنظیم کردید که نشانی اینترنتی اصلی هر صفحه را به طور صحیح مشخص کند، دیگر لازم نیست کار دیگری انجام دهید.
صفحه 404 خود را بهینه کنید
وقتی که یک صفحه از سایت شما پاک شود و دیگر وجود نداشته باشد آدرس آن صفحه 404 میشود.در بعضی مواقع ممکن است آدرس Url آن صفحه را داده باشید و ریدایرکت 301 را انجام نداده باشید که در این شرایط صفحه شما 404 میشود.

در وردپرس به طور پیش فرض صفحه 404 را بهینه شده است، در غیر این صورت میتوانید با استفاده از یک افزونه یا ویرایش قالب خود، به راحتی ظاهر صفحه 404 خود را بهتر کنید.
سعی کنید در صفحات 404 مطالب مرتبطی را قرار دهید و نگذارید صفحه مورد نظر کاملا خالی باشد.
صفحه 404 بهینه شده چیست ؟
یک صفحه 404 بهینه شده باید:
- همان ساختارهای وب و منوهای موجود مانند دیگر صفحات را داشته باشد.
- به بازدید کنندگان به زبانی دوستانه بگویید که صفحه مورد نظر آنها دیگر در دسترس نیست و مطالب مرتبط دیگری را به آن ها پیشنهاد دهید.
- بازگشت به صفحه قبلی یا صفحه اصلی یا سایر صفحات مهم را راحت تر کنید.
چگونه میتوان 404 صفحه خود را بررسی کرد ؟
تست نحوه عملکرد صفحه 404 شما بسیار آسان است، فقط کافی است یک پنجره مرورگر جدید را باز کنید و آدرس صفحهای که در وبسایت شما وجود ندارد را تایپ کنید. آنچه در مرورگر نشان داده خواهد شد صفحه 404 شماست.
خیلی وقت خود را صرف بهینه سازی 404 صفحه خود نکنید، فقط مطمئن شوید که در صورت پیدا نشدن آدرس مورد نظر، صفحه 404 سفارشی را به کاربر نمایش میدهد.
نقشه سایت XML خود را بهینه کنید

یکی از مهمترین عناصر سئو تکنکیال بهینه سازی نقشه سایت XML است.
نقشه سایت یک فایل XML است که کلیه صفحات، پستهای موجود در وبسایت شما را نشان میدهد. علاوه بر عنوان آنها، شامل تاریخ منتشر شده و آخرین تاریخ به روز شده را نیز نمایش میدهد.
موتورهای جستجو میتوانند در هنگام خزیدن یک وبسایت از نقشه سایت XML به عنوان راهنما استفاده کنند.
چگونه میتوان نقشه سایت XML خود را بهینه کنیم ؟
بهینه سازی نقشه سایت بسیار ساده است، فقط صفحات مهم وب سایت خود را در نقشه سایت خود وارد کنید. در اکثر موارد این صفحات پست ها و دسته بندی های شما در سایت مپ قرار دارند.
به علاوه برچسبها، صفحات نویسنده یا سایر صفحاتی که به طور خاص هیچ محتوای اصلی ندارند، در سایت مپ قرار نمیگیرید.
با انتشار صفحه جدید یا بروزرسانی صفحه، اطمینان حاصل کنید که نقشه سایت شما به طور خودکار به روز میشود. برای ثبت نقشه خود از گوگل و Bing Webmaster استفاده کنید، تا نقشه سایت خود را به Google و Bing ارسال کنید تا وضعیت آن را بررسی کنند.
در ضمن در قسمت سوم آموزش رایگان سرچ کنسول نحوه ثبت سایت مپ در سرچ کنسول گوگل را آموزش دادهایم. میتوانید به لینک بالا یا به صفحه یوتیوب ما مراجعه کنید و این قسمت را ببینید.
نصب گواهینامه SSL (https)

این موضوع از مهمترین بخشهای امنیت وبسایت شما میباشد. پروتکل HTTPS یک سیگنال رتبه بندی شناخته شده است و یک روش اضافی برای برقراری اعتماد با کاربران است.
وقتی SSL را روی سرور خود نصب میکنید، میتوانید وبسایت خود با استفاده از https و نه http دسترسی پیدا کنید.
این پروتکل نشان میدهد که هرگونه اطلاعات منتقل شده بین وبسایت و سرور شما (مانند نام های کاربری، گذرواژهها، داده های شخصی و غیره) رمزگذاری شده است.
در گذشته، SSL برای وب سایت های فروشگاهی مهم بود اما امروزه هر وبسایتی در اینترنت باید دارای SSL باشد.
اگر SSL را نصب نکرده اید اولین کاری که باید انجام دهید این است که با ارائه دهنده هاست خود تماس بگیرید و از آنها بخواهید SSL را در حساب کاربری خود به صورت رایگان فعال کنند.
اضافه کردن SSL شبیه تغییر به یک دامنه جدید است بنابراین باید با احتیاط این کار را انجام دهید که اکثر شرکتهای هاستینگ این کاردر کمترین زمان ممکن برای شما انجام خواهند داد.
افزایش سرعت وبسایت (Website Speed)

سرعت وب سایت نیز یک مسئله تکنیکال است و برای به دست آوردن نتایج خوب نیاز به ایجاد تغییر در وب سایت و زیرساخت های شما دارد.
نقطه شروع شما بررسی سرعت شما با استفاده از این سه ابزار است:
- Google page speed insights
- Pingdom tools
- gtmetrix.com
ابزارهای فوق، توصیههایی راجع به آنچه شما باید در وبسایت خود برای بهبود سرعت نیاز است توصیه میکنند اما همانطور که در بالا گفتم این یک مسئله تکنیکال است و ممکن است مجبور شوید برای کمک به شما یک برنامه نویس را استخدام کنید.
در دوره بهینه سازی و آموزش افزایش سرعت وبسایت به صورت کامل یاد میگیرید که چطور تمامی مشکلات سرعت وبسایت خود را حل کنید.
به طور کلی، کاری که میتوانید برای افزایش سرعت لود وبسایت خود انجام دهید، موارد زیر است:
- برای استفاده از سیستم عامل 64 بیتی، سرور خود را ارتقا دهید.
- سرور خود را PHP 7.2 ارتقا دهید -> این نسخه پیشرفت پیشرفت چشم گیری را در مقایسه با PHP 5.2 به شما میدهد.
- حجم تصاویر خود را بهینه کنید. به کمک فتوشاپ یا سایت tinypng به راحتی بدون از دست دادن کیفیت تصاویر خود حجم آن ها را بهینه کنید.
- استفاده از افزونه ها را به حداقل برسانید.
- وردپرس و همه افزونهها را به جدیدترین نسخه ها آپدیت کنید.
- از قالبهای سنگین استفاده نکنید. آنها کدهای زیادی را به صفحات شما اضافه میکنند که اصلا لازم نیست، بهتر است روی یک قالب اختصاصی سرمایه گذاری کنید.
- فایل های CSS و JS Files را بهینه سازی کنید.
- از اضافه کردن تعداد زیادی اسکریپت در وبسایت خودداری کنید.
- از lazy load برای تصاویر خود استفاده کنید.
سازگاری با نسخه موبایل (Mobile Friendliness)

داشتن یک وبسایت سازگار برای موبایل دیگر به یک اجبار تبدیل شده است. اما احتمالاً بیشتر کاربران شما در موبایل هستند و اگر وبسایت سریع و سازگار با نسخه موبایل را نداشته باشد، رتبه شما کاهش خواهد کرد.
سازگاری با نسخه موبایل سایت بخشی از تکنیکال سئو است زیرا به محض اینکه یک موضوع صفحه با تلفن همراه داشته باشید، به درستی طراحی شده باشد و دیگر لازم نیست کار خاصی انجام دهید.
به علاوه این موضوع به دانش فنی در مورد چگونگی تنظیم آن نیاز دارد. اولین کاری که باید انجام دهید این است که میزان سازگاری با نسخه موبایل وب سایت خود را با استفاده از این ابزار از گوگل بررسی کنید.

https://search.google.com/test/mobile-friendly
اگر وبسایت شما از این آزمایش به خوبی عبور نکند، پس کار های زیادی باید انجام دهید و این باید اولویت اول شما باشد. حتی اگر این آزمون را پشت سر بگذارد، تعدادی از چیزهایی که باید در مورد موبایل و سئو بدانید وجود دارد مانند:
- وب سایت شما در تلفن همراه باید همان محتوای سایت دسکتاپ شما را داشته باشد. با معرفی نسخه موبایل، گوگل وب سایتهای موبایل را بر اساس محتوای موبایل خود رتبه بندی میکند، بنابراین هر محتوایی که در دسکتاپ دارید نیز باید روی موبایل (از جمله هر پیوند داخلی یا سایر عناصر موجود در وب سایت دسکتاپ شما) در دسترس باشد.
- در نسخه موبایل باید در کمتر از 5 ثانیه وبسایت شما لود شود.
- در نسخه موبایل میتوانید نرخ تبدیل بسیار بالاتری داشته باشید.
- از پاپ آپ ها در نسخه موبایل خود استفاده نکنید.
- میتوانید از AMP برای لود سریع صفحات خود استفاده کنید. بیشتر وبسایتهای خبری از این روش استفاده میکنند.
اگر یک وبسایت رسپانسیو دارید، پس دیگر نیازی به نگرانی درباره شاخص موبایل ندارید اما اگر یک وبسایت موبایل جداگانه در یک ساب دامین، مطمئن شوید که آن هم محتوای نسخه موبایل شما در نسخه دسکتاپ نیز دارد.
صفحات شتاب دهنده موبایل AMP (Accelerated Mobile Pages)

صفحات Mobile Accelerated یک مفهوم نسبتاً جدید است که گوگل در تلاش است برای سریعتر کردن وب سایت در نسخه موبایل، که آن را معرفی کرده است.
به زبان ساده، با AMP شما یک نسخه از وبسایت خود را با استفاده از AMP HTML ارائه میدهید که یک نسخه ساده با کمترین المان ها در نسخه موبایل است.
هنگامی که صفحات AMP را برای وب سایت خود ایجاد میکنید، از طریق حافظه کش مخصوص گوگل که سریعتر (تقریبا فوراً) از صفحات سازگار با موبایل اجرا میشود، در اختیار کاربران قرار میگیرد.
صفحات AMP فقط از طریق نتایج نسخه موبایل یا از طریق سایر ارائه دهندگان AMP مانند توییتر قابل دسترسی هستند.
بحثهای زیادی در حوزه سئو در مورد اینکه آیا شما باید صفحات AMP را انتخاب کنید، وجود دارد که از مزایا و معایت استفاده از این روش صحبت شده است.
مهمترین جوانب مثبت و منفی AMP عبارتند از:
نکات مثبت AMP:
- صفحات موبایل خود را سریعتر میکند
- به طور بالقوه CTR شما را افزایش میدهد (از طرف کاربران تلفن همراه)
نکات منفی AMP:
- پیاده سازی آن راحت نیست. حتی در وردپرس با فعال کردن یک افزونه AMP کافی نیست.
- شما نمی توانید از صفحات AMP برای اهداف ایمیل مارکتینگ استفاده کنید.
- برای کمک به ساختن وب سایت مناسب با AMP باید یک برنامه نویس را استخدام کنید.
- تجزیه و تحلیل ها و گزارشات شما گیج کننده خواهد بود زیرا باید گزارش ها را از دو وبسایت مختلف، وب سایت عادی و وبسایت AMP خود در نظر بگیرید.
در حال حاضر، گوگل اعلام کرده است که هیچ مزیتی برای استفاده از AMP به غیر از سرعت وجود ندارد، اما این مورد ممکن است در آینده تغییر کند.
صفحه بندی و سایتهای چند زبانه (Pagination and Multilingual Websites)

زمانی که میخواهید یک صفحه طولانی را به چندین صفحه کوتاهتر تقسیم کنید، pagination مورد استفاده قرار میگیرد، یا هنگامی که شما صفحهبندی را در صفحات دستهبندی خود نیز فعال میکنید.
برای جلوگیری از کپی کردن مسائل مربوط به محتوا و ادغام لینکها و رتبه صفحه به صفحه اصلی خود، میتوانید از لینک های rel = “next” و rel = “prev” استفاده کنید تا به موتورهای جستجو بگویید که صفحات بعدی ادامه صفحه اصلی هستند.
وقتی گوگل لینکهای rel = “next” و rel = “prev” را در کد ها پیدا میکند، متوجه میشود صفحه اصلی کدام یک است و از آن برای اهداف ایندکس شدن بهتر استفاده میکند.
وب سایتهای چند زبانه
اگر بیش از یک زبان در وبسایت خود دارید، برای استفاده اطلاعات بیشتر در مورد ساختار و محتوای سایت خود، باید از ویژگی hreflang استفاده کنید.
این مورد به گوگل کمک میکند تا محتوای مناسب را در اختیار کاربران قرار دهند (یعنی نشان دادن محتوای افراد انگلیسی به زبان انگیسی) و همچنین به شما کمک میکند تا با اجتناب از تکرار مطالب و فهرست بندی مطالب، سئوی خود را بهینه تر کنید.
ثبت سایت در ابزار وبسمتر تولز (Register your site with webmaster tools)

برای انجام مهمترین کارهای سئوی تکنیکال، به کمک ابزار وبمستر نیاز دارید. ابزار وبمستر توسط موتورهای جستجو تهیه شده و میتوان از آنها برای بهینه سازی وب سایت برای سئو تکنیکال استفاده کرد.
کاملترین مجموعه ابزار سرچ کنسول است که توسط گوگل تهیه شده است.
با استفاده از کنسول جستجوی گوگل می توانید پرونده robots.txt خود را تست کنید، نقشه سایت را به گوگل ارسال کنید و خطاهای ایندکس نشدن را پیدا کرده و برطرف کنید.
بسیار توصیه میشود سایت خود را با ابزارهای گوگل و بینگ ثبت کنید و تنظیمات اصلی را پیکربندی کنید. در دوره رایگان آموزش سرچ کنسول به تمامی این موارد پرداختهایم.
نتیجه گیری:
خب اگر تا به این مرحله رسیدید، پس احتمالاً شما اکنون متوجه شده باشید که به خوبی راجع به سئو تکنیکال و تعریف آن توضیحات کاملی را ارائه دادهایم و سعی خواهیم کرد در آینده نزدیک باقی موارد مهمی که مربوط به سئو فنی خواهد شد را به این مقاله اضافه کنیم.
اگر فکر می کنید نکته ی خاصی در این مقاله نیامده، با من در میون بذارید تا با کمک شما به کاملترین مطلب تبدیل بشه.
ممنون از همراهی تون ♥




مقاله جالبی بود ممنونم دانیال جان
ممنونم از همراهی شما <3
ممنون از مقالتون.
این مقاله مانند دیگر مقالات سایت های دیگر موارد عمومی را مطرح کردند که بسیار پایه و اولیه برای سئو تکنیکال است. کاش موارد ریزه کاری تر و یا فوت های کوزه گری را هم می گذاشتید مثلا استفاده از اسکیما ها و ….
سلام، در آینده این موارد رو هم به صورت آموزش ویدئویی اضافه می کنیم حتما
فعالیت سوشیال رو هم تازه شروع کردم، که ان شاء الله این موارد رو تکمیل می کنیم به امید خدا
و البته با همراهی شما