آموزش افزایش سرعت سایت (کامل ترین دوره بهینه سازی – از پایه تا پیشرفته)


در دوره ی جامع بهینه سازی و افزایش سرعت سایت یاد میگیرید که چطور از دارایی فعلی تان، حداکثر بازدهی را به دست بیاورید، و یک سایت سریع داشته باشید.
در این دوره یاد می گیرید که امتیازهای gtmetrix ، google page speed insight و لایت هاوس گوگل را بالا ببرید و در نهایت وضعیت سایت خودتان را در core web vitals تغییر دهید.
چرا سرعت سایت مهمه؟
هرچقدر که دیگران برای دیدن سایتت بیشتر انتظار بکشن ، تو هم باید برای موفق شدن بیشتر انتظار بکشی.
وقتی کاربر اصلا نتونه اونقدر صبر کنه تا صفحه سایتت رو ببینه ، تو هرچقدر هم وقت و هزینه صرف “تبلیغات ، سئو ، تولید محتوا” کنی بازدهی آنچنانی واست نداره!
چون بستر مناسبی جهت بهره بری از زحماتت رو نچیدی و در هر صورت زمانی باید برگردی و قدم اول رو درست انجام بدی

وقتی سایت شما سریع تر از رقیبتون باز بشه، کاربر مطلب شمارو میخونه نه رقیبتون رو
وقتی کاربر به سایت شما بیشتر اهمیت بده، گوگل هم سایت شمارو مهم تر می بینه.
اما “بهینه سازی راحته؟”
نمیشه گفت بهینه سازی کار آسونیه!
قرار نیست تو این دوره با دو تا کلیک همه ی مشکلاتتون رفع بشه
قراره بهتون یادم بدم که چطور قدم به قدم جلو برید و دونه دونه ی مشکلات رو حل کنید.
قراره بهتون یاد بدم که چطور قالب های سنگین چند منظوره رو تبدیل کنید به قالب های سبک و سریع و با کیفیت.
چرا باید یک سایت سریع داشته باشیم؟
در قسمت اول دوره بهینه سازی به این مورد پرداختیم که چرا لازمه یک سایت سریع داشته باشیم؟
به طور خلاصه چند دلیل اصلی دارد که با هم مرور می کنیم.
تماشای آنلاین ویدئو :

تماشای ویدئو در یوتیوب:
https://www.youtube.com/watch?v=Orx3LnrA_ug
سرعت سایت برای سئو و رتبه بندی گوگل مهم است
از سال 2010 سرعت سایت رسما تبدیل به یک فاکتور رتبه بندی در گوگل شده است.
با توجه به پیشرفت اغلب سایت ها و رعایت خیلی از موارد کلیدی قدیمی سئو، حالا رقابت روی موارد سخت تر پر رنگ تر شده، سرعت سایت یکی از همین فاکتورهای مهم است که می تواند به شما کمک کند که به مرور رتبه ی بهتری را در گوگل کسب کنید. (به صفحهی آموزش سئو مراجعه کنید)
سرعت بالا یعنی تجربه ی کاربری بهتر
اگر سرعت سایت شما در حد خوب و عالی باشد می تواند یک تجربه ی کاربری بهتر را برای بازدیدکنندگان شما رقم بزند.
اگر شما بتوانید جواب مناسب را در سریع ترین زمان ممکن در اختیار کاربر قرار بدین، دلیلی نداره که به سایت های دیگر سر بزند.
کاربر را برای خودتان کنید.
سرعت بالاتر برابر است با نرخ تبدیل بیشتر
اگر سایت شما سرعت بالایی داشته باشد، احتمال خرید کردن مشتریان از شما بیشتر خواهد بود.
در مطالعات گسترده ثابت شده است که سرعت سایت با نرخ تبدیل رابطه ی مستقیمی دارد.
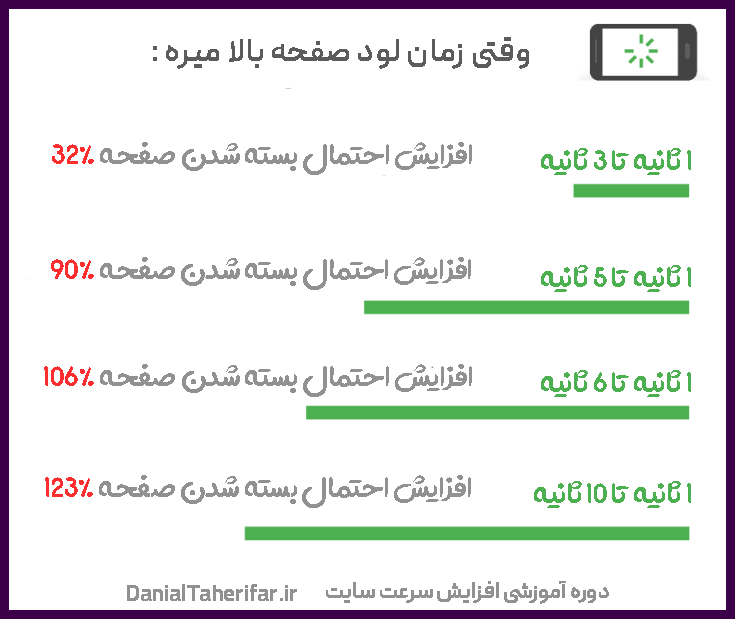
سایتی که زیر 2.5 ثانیه باز می شود،نرخ تبدیلی حدودا 4 برابر سایتی که در 6 ثانیه باز می شود دارد که نرخ قابل توجهی است.
سرعت بالا برای کاربران موبایلی ضروری است
به دلایل مختلفی سرعت سای برای کاربران موبایلی مهم تر است.
- اول اینکه این کاربرها کمتر از باز کردن تب استفاده می کنند.
- دوم اینکه کاربر موبایل ممکن است دسترسی محدودی به اینترنت داشته باشید.
آیا بهتر نیست سایت سریعی داشته باشید که کاربر را معطل خودتان نکنید؟
می بینید که سرویسی مثل amp هم برای رفع مشکلات موبایلی کاربران ارائه شده که مهم بودن این قضیه را نشان می دهد.
سرعت سریع تر استفاده ی بهتر از منابع
معمولا وقتی سرعت یک سایت را بهبود می دهیم تعداد زیادی فایل غیرضروری را از حالت اجرا خارج می کنیم و حجم کم تری در صفحات اجرا می شود.
می توانید تصور کنید که با کم کردن همین فایل ها چه مقدار صرفه جویی در مصرف پهنای باند خواهید داشت؟
همینطور کاربران شما می توانند با دریافت حجم کمتر و هزینه ی کمتر به اطلاعات مد نظرشان برسند.
معرفی ابزارهای سنجش سرعت سایت
برای اینکه متوجه بشیم سایت ما از بقیه ی مناطق و مرورگرها چه وضعیتی دارد لازم است که از ابزارهای مختلفی در این راه استفاده کنیم.
در ویدئوی آموزشی قسمت اول دوره بهینه سازی و افزایش سرعت سایت سرویس های متنوعی را برای شما عزیزان معرفی کردیم،که طی جلسات بعدی بررسی موشکافانه ی آن ها را با هم جلو می بریم و تمامی موارد را با هم بررسی می کنیم.
برخی از این سرویس ها عبارتند از :
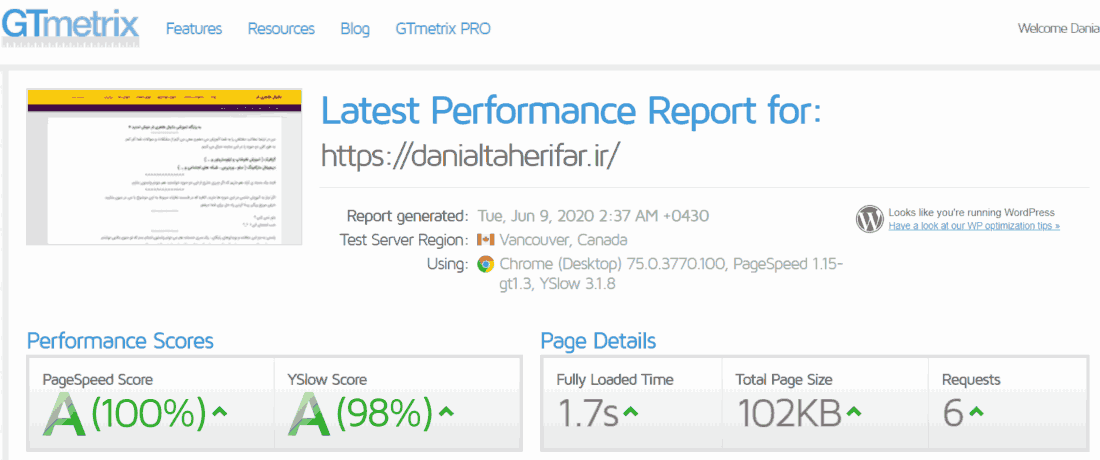
gtmetrix
gtmetrix را می توان محبوب دل کاربران و وبمستران ایرانی دانست، که بخش اعظمی از بازدید این سایت را تشکیل داده اند.
این سرویس با استفاده از دو نحوه ی بررسی google page speed و Yslow سایت شما را بررسی می کند و دو امتیاز را در کنار سایر پارامترها به شما می دهد.
در آخر هم به شما پیشنهادهایی می دهد تا مشکلات سایت خودتان را رفع کنید.
Google Pagespeed insight
از گوگل نمی توان انتظاری به جز عالی را داشت و از طرفی همانطور که گفتم سرعت سایت تبدیل به یک پارامتر مهم در سئو هم شده است.
گوگل هم بیکار ننشسته و سرویس های مختلفی را در این زمینه در دسترس کاربران قرار داده که البته پارامترهای مشترک زیادی با هم دارند.
متاسفانه این سرویس برای ایرانیان تحریم هایی را اعمال کرده که برای استفاده از پیج اسپید اینسایت لازم است که از روش های تغییر آی پی استفاده کنید. ( که همتون استادید تو این زمینه 😀 )
Pingdom
ابزار سایت pingdom از ابزارهای قدیمی سنجش سرعت است که در آپدیت جدید کاملا دگرگون شده است.این سایتدو حالت رایگان و ثبت نامی را دارد که به هر ایمیل 14 روز اکانت رایگان و تستی تعلق میگیرد که می توانید از این ابزار برای سنجش سرعت در فواصل مشخص (30 دقیقه ای ) استفاده کنید.
در انتهای دوره یک گزارش نموداری جالب از سرعت سایت خودتان در ساعات مختلف شبانه روز و ترافیک های مختلف به دست می آورید که با استفاده از آن می توانید به نتایج جالبی برسید.
WebpageTest
این ابزار هم(webPageTest) یک سایت قدیمی معتبر در زمینه سنجش سرعت است که رفتار سایت را طی تست های مختلف می سنجد و نتیجه را در اختیار ما(کاربر) قرار می دهد.
نکته ی جالب سنحش پارامترهای به روز google pagespeed insight توسط این سایت است.
اخیرا جان مولر(Webmaster Trends Analyst at Google) اشاره کرد که می توان برای سنجش برخی از پارامترهای جدید پیج اسپید اینسایت گوگل از این سایت استفاده کرد.
به همین دلیل تصمیم گرفتیم که آنالیز کامل این سایت را هم در دوره وارد کنم.
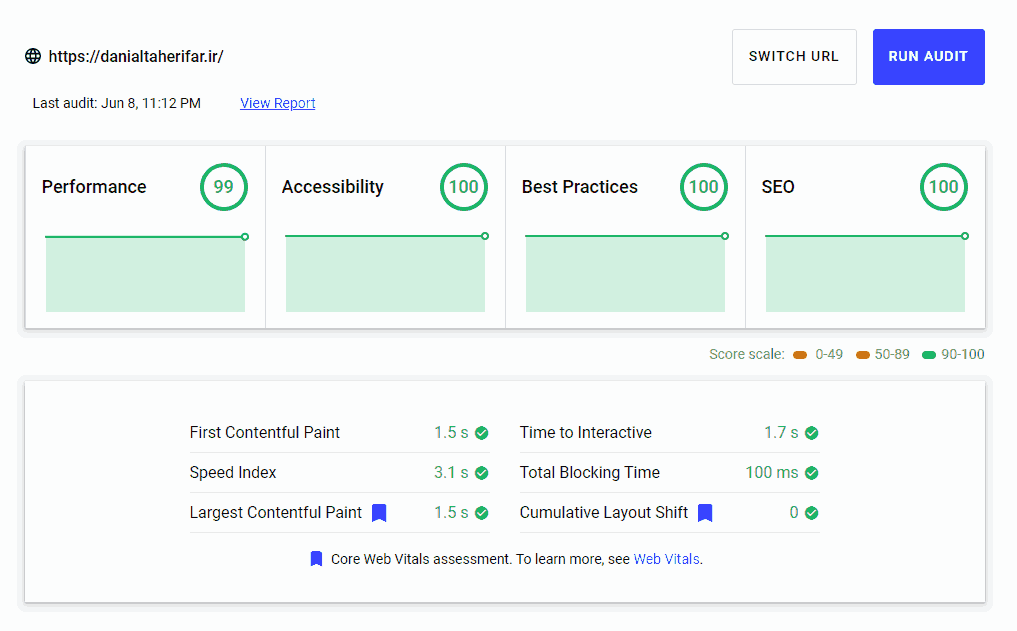
سرویس فانوس دریایی گوگل یا لایت هاوس – Lighthouse
یکی از بهترین سرویس های سنجش سرعت سرویس فانوس دریایی گوگل است.
این سرویس در مرورگر کروم جاساز شده و از قسمت ابزارهای توسعه دهنده قابل دسترس است.
دو مورد این سرویس را از بقیه ی سرویس ها مجزا می کنید.
- می توان سرعت سایت مد نظر را با سرعت اینترنت و کاربری خودتان بسنجید و درگیر خطاهای سرورهای خارج از کشور و پینگ و … نمی شوید.
- این سرویس غلاوه بر مسائل مربوط به سرعت یک سری پارامترهای تجربه کاربری و سئو را هم بررسی می کند و راهکارهای مناسب را به شما ارائه می دهد.
سرویس لایت هاوس در قسمت سرعت شباهت بسیار زیادی با پیج اسپید اینسایت دارد و ما در این دوره تلاش خواهیم کرد که یک سایت را به نمرات خیلی خوب این سرویس برسانیم.
سرویس های سنجش سرعت معتبر
به مرور توضیحات این قسمت را تکمیل می کنم تا با دیگر سرویس ها هم به خوبی آشنا شوید.
- web.dev
- web vitals
- واکاو
- و ….
چرا سرعت سایت اینقدر مهمه؟
هرچقدر تکنولوژی بیشتر پیشرفت می کنه ، کاربرها هم کم حوصله تر میشن …
تا جایی که تنها چیزی که بین ما و کاربره ، خدمت رسانی سریع و مفیده …
حتی اگر محتوات مفیده، اگر سایتت سریع باز نشه، کاربر از دستت رفته ….
قضیه ی کانال خصوصی بهینه سازی سایت چیه؟
قضیه از این قراره که که یک کانال واسه شرکت کننده ها در نظر گرفتیم
نسخه ی پرمیوم تمام پلاگین هایی که آموزش میدم رو توش قرار میدیم.
تمام کدهایی که لازم دارید هم از این کانال می تونید کپی کنید
آموزش کامل Gtmetrix و بالا بردن سرعت سایت با معیارهای آن :
سایت gtmetrix یکی از سایت های معروف سنجش سرعت است که مورد علاقه و توجه کاربران ایرانی هم قرار گرفته.
این سایت از دو متریک دیگر برای سنجش استفاده می کنه که هر کدام موارد مختلفی را مورد بررسی قرار می دهند.
 در قدم های ابتدایی بهینه سازی لازم است که با این سایت آشنا بشوید. در دوره آموزشی افزایش سرعت سایت تمام مواردی که برای شما در نظر میگیرد را بررسی می کنیم و با هم یاد میگیریم که باید چکار کنیم تا سایتمون مشکلات مدر نظر Gtmetrix را نداشته باشد.
در قدم های ابتدایی بهینه سازی لازم است که با این سایت آشنا بشوید. در دوره آموزشی افزایش سرعت سایت تمام مواردی که برای شما در نظر میگیرد را بررسی می کنیم و با هم یاد میگیریم که باید چکار کنیم تا سایتمون مشکلات مدر نظر Gtmetrix را نداشته باشد.
احتمالا شنیدی که چقدر تجربه کاربری مهم شده ؟
خیلیا فکر می کنن تجربه کاربری یعنی داشتن یک رابط کاربری خوشگل !
اما نه ، شاید اون ی قسمتش باشه، ولی مهم ترین قسمت سرعت سایت شماست
افزایش سرعت
خدا میدونه تا حالا چند کاربر رو از دست دادی که ممکن بود هرکدوم چقدر برات فروش به ارمغان بیارن.
بعضی از کسایی که برای باز کردن سایتت خیلی اذیت میشن ، دیگه کند بودن رو یکی از مولفه های برندت میدونن و دیگه روی سایتت کلیک نمیکنن و در واقع تو اونها رو برای همیشه از دست میدی.
 یک سایت کند ، به صورت خودکار کاربر ناراضی میسازه.
یک سایت کند ، به صورت خودکار کاربر ناراضی میسازه.
ولی”اگر سایت سریع باشه چی میشه؟”

اما وقتی کاربر ببینه صفحه زود باز میشه، دیگه می گرده و روی ما کلیک میکنه
“کاربر اسم سایت مارو یادش میمونه…”
“همون سایتی که تا روی اسمش کلیک کنی، مطلب رو بهت نشون میده”


اگه سرعت سایتم بره بالا چی میشه ؟
آمارها نشون داده که این موضوع روی درآمد سایت اثر عجیب غریبی میذاره !هم بازدید رو بالاتر میبره و هم فروش رو بیشتر می کنه
مگه میشه آخه ؟
بـــله که میشهکافیه بری یکم تحقیق کنی، ببینی پینترست و بقیه سایت ها با بهینه سازی چقدر به ارزششون اضافه شده!
چرا باید سرعت سایتم زیاد باشه؟
واسه اینکه گوگل بیشتر تحویلت بگیرهآخه تو زودتر از بقیه ی سایت ها جوابو به کاربر نشون دادی
گوگل بیشتر تحویلم می گیره؟ یعنی چی ؟
یعنی بعد ی مدت، سایت تو رو بالا تر از سایت های رقیبت نشون میده !گرفتی چی شد ؟
چرا لازمه سایت من سریع باز بشه؟
خیلی ساده!واسه اینکه از رقبات جلو بیافتی
فرض کن اگر سایتت سریع تر بشه می تونی :
نظر کاربرارو به خودت جلب کنی و سریع تر بهشون سرویس بدیسرعت بارگذاری سایت، از عوامل مهم جذب مخاطب جدید است.
تصور کنید کاربری به دنبال جست و جوی مطلبی است که شما آن را در سایتتان قرار دادید.
رقبای شما هم مطلب مشابه را دارند.
کاربر چند نتیجه را همزمان باز میکند.
هرکس زودتر به او جواب داد باقی میمانند و باقی صفحات بسته میشوند.
توی هر صفحه گوگل ، شما همزمان با ۱۰ سایت رقابت میکنی.
مخاطب تو ، مخاطب تمام اون سایتها هم هست و همه تلاش میکنن اون رو سمت خودشون بکشونن.
توی همچنین رقابت تنگاتنگی اگر سرعت لازم رو نداشته باشیم، موقعیت رو به دیگران واگذار کردیم و وقتی سایت ما دیر باز بشه و بازدید کننده قبل از دیدن سایت ، از سایت ما خارج بشه، مثل اینه ما اصلا سایتی نداریم .
در واقع رقبا علاوه بر بازدید خودشون، بازدید ما رو هم میگیرن.
می خوای میدون رو همینقدر راحت واسشون خالی کنی ؟
چگونه سرعت لود سایت را بالا ببریم؟
بالا بردن سرعت لود سایت یک پروسه ی چند مرحله ای و چرخه ای است.

یک سری اصول اولیه را باید اجرا کنیم، المان ها را کم و زیاد کنیم ، فونت ها ، جاوا اسکریپت ها و فایل های استایل نقش مهمی را در این بازی دارند.
در این دوره موارد بسیار متعددی را بررسی می کنیم.
به شما یاد می دهم که چطور این پارامترها را رعایت کنید و بهتر از رقیب خودتان باشید.
افزایش سرعت و بهینه سازی سایت های وردپرسی
یکی از برترین و رایج ترین سیستم های مدیریت محتوا، وردپرس است.
وردپرس با داشتن امکانات و پلاگین های فراوان به ما قابلیت ایجاد هر نوع سایتی را می دهد.
این روزها آموزش های متعددی برای سیستم مدیریت محتوای وردپرس وجود دارد که به صورت رایگان در اختیار شما عزیزان قرار می گیرند.
ما هم در سایت دانیال طاهری فر یک بخش آموزشی برای سایت های وردپرسی داریم.

میشه گفت یکی از جدی ترین مشکلات وردپرس، سرعت لود آن است.
وقتی که شروع به استفاده از پلاگین های متعدد کنید، سرعت لود سایت شما به شدت افت می کند.
در این دوره می خواهم به شما آموزش بدهم که چطور هم از پلاگین های مختلف استفاده کنیم و هم سرعت لود بالایی رو داشته باشیم.
جالب میشه، نه ؟
تست سرعت سایت
خیلی جالبه که بدونید خیلی از وبمسترها نمی دونن که چطور سرعت سایتشون رو بسنجن !
خیلی ها نمی دونن که روش صحیح این کار چیه !
چه موقعی از چه ابزاری استفاده کنیم؟
gtmetrix یا google page speed یا لایت هاوس ؟
در این دوره به شما یاد میدهم که چطور از این ابزارها در جای مناسبش استفاده کنید.
به شما یاد میدم که تک تک ارور های هر ابزار را بشناسید و بتونید رفعش کنید.
بهتون یاد میدم کدوم پیام ها رو می تونید نادیده بگیرید!.
بالا بردن سرعت ووکامرس
ووکامرس معروف ترین و کامل ترین فروشگاه وردپرسی هست.
مشکل اصلی ووکامرس سرعت پایین اونه، وقتی که شروع به استفاده از این فروشگاه ساز می کنید، اتفاقی که می افته اینه که وردپرس به شدت کند میشه، از مدیریت گرفته تا صفحات سایت به سختی باز میشن.
اما راه حل این مشکلات را هم در دوره به شما یاد می دهم.
آموزش کامل Google Page speed insight و Lighthouse و رفع ارورهای آن ها
 اگر بخوایم یکی از تفاوت های اصلی این دوره رو با دوره های دیگه بگیم، قطعا آموزش جامع ابزارهای سنجش سرعت گوگل یکی از آن هاست.
اگر بخوایم یکی از تفاوت های اصلی این دوره رو با دوره های دیگه بگیم، قطعا آموزش جامع ابزارهای سنجش سرعت گوگل یکی از آن هاست.
در این دوره به طور جامع شما آموزش می دهم که google page speed چه مواردی رو میسنجه و چطور باید ارورهای تست گوگل را رفع کنیم.
و بعد از اون به سراغ ابزار لایت هاوس و web.dev می رویم.
اغلب دوره ها و وبینارها فقط قسمت ابتدایی و مقدماتی این دوره را به شما آموزش می دهند.
سرفصل های دوره
یک مقدمه ی کلی راجع به دوره و بررسی اینکه چرا لازمه سرعت سایتمون بالا باشه؟
در ادامه این جلسه به بررسی سایت ها و ابزارهای بررسی خواهیم پرداخت، آن ها را با هم مقایسه می کنیم و کاربردهای مستقلشون رو مرور می کنیم .
یاد میگیریم که چه زمانی، از کدوم ابزار،به چه شکلی استفاده کنیم.
معرفی و توضیح کامل بخش های مختلف gtmetrix و نحوه ی صحیح کار با آن.
توضیح تمام موارد راهنمایی و بررسی gtmetrix شامل متریک های Pagespeed و Yslow.
توضیح کامل ابزار Pingdom و بررسی موارد پیشنهادی این ابزار
بررسی کامل ابزار تست و بررسی سرعت سایت WebPageTest.
بعد از معرفی پارامترهای جدید core web vitals این ابزار توسط جان مولر توصیه شد.
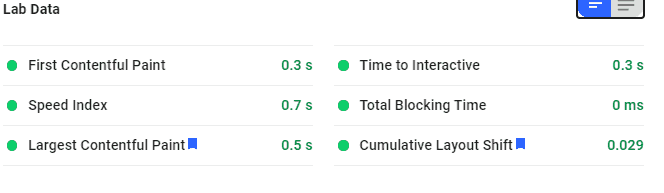
در این جلسه ابزار در ابتدا page speed insight گوگل را بررسی می کنیم و راهنمایی های آن را به طور کامل متوجه خواهیم شد
این جلسه برای درک مسیر بهینه سازی بسیار مهم است.
همچنین در این جلسه به بررسی فاکتورهای جدید سرعت از دیدگاه گوگل و گزینه ی جدید سرچ کنسول،core web vitals خواهیم پرداخت.
به سراغ ابزار lighthouse می رویم و موارد مختلف و متفاوت آن را بررسی می کنیم.
این بخش در سه جلسه برگزار شد:
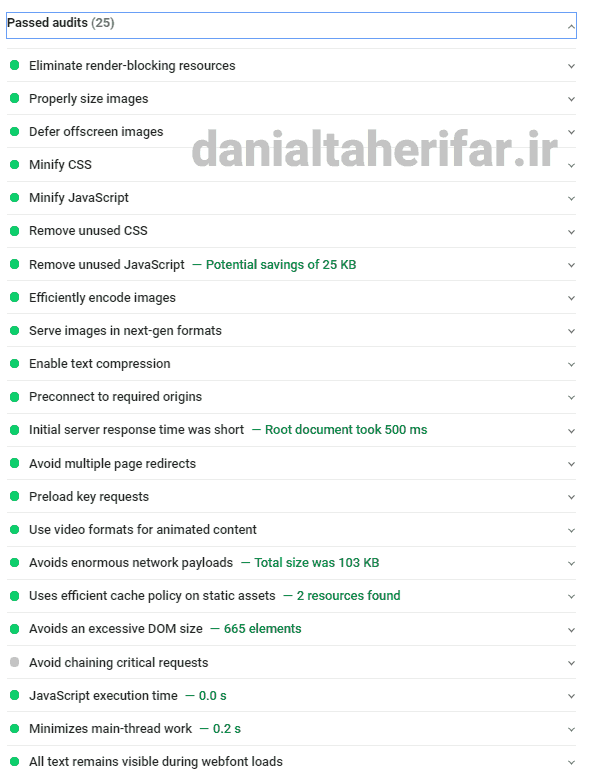
✅قسمت اول: مرور بخش Performance
✅قسمت دوم: بررسی کامل موارد بخش accesibility و مروری بر ابزار Network
✅قسمت سوم : آموزش کامل بخش Best Practice
✅قسمت چهارم : آموزش کامل بخش SEO لایت هاوس
قسمت پنجم: آموزش بخش PWA لایت هاوس (در حال تهیه)
معرفی 5 پلاگین کش و افزایش سرعت معروف سیستم مدیریت محتوای وردپرس
WP Rocket
W3 Total Cache
Litespeed Cache
auto optimize
wp super cache
و معرفی 3 پلاگین با کیفیت افزایش سرعت برای سیستم جوملا
بررسی دقیق افزونه راکت – WP Rocket
بررسی دقیق افزونه w3 total cache
و بررسی افزونه wp super cache
بررسی دقیق دو افزونه ی :
Auto Optimize
Litespeed Cache
AMP
مرور نکات کلیدی برای افزایش سرعت سایت
بهینه سازی یک سایت تازه تاسیس با توجه به مطالبی که تا اینجا یاد گرفتیم .
بهینه سازی که در این مرحله انجام میشه به عنوان بهینه سازی حرفه ای در وب ایران شناخته میشه ، و بابت اجرای آن هزینه های مختلفی دریافت می کنند.
- آشنایی با کراکس و کار کردن با دیتاهای آن
- و مروری بر وب.دو و بررسی تفاوت ها با google page speed insight
معرفی روش ابداعی بهینه سازی “دانیال طاهری فر”
و تبدیل سیستم وردپرس به یک سیستم فوق العاده بهینه
پاسخ به سوالات منتخب شرکت کنندگان دوره آموزش افزایش سرعت سایت
دوره بهینه سازی و افزایش سرعت سایت در حال برگزاری است.
✅ ویدئوی جلساتی که تیک خورده اند در دسترس است.
برای ثبت نام در این دوره لازم است که در وبسایت عضو شوید ، همچنین می توانید در صفحه ی عضویت با استفاده از جیمیل وارد شوید.
بعد از اون کافیه که کلید افزودن به سبد خرید را کلیک کنید و مبلغ دوره را بپردازید تا بتوانید فایل های این دوره را خریداری کنید.
دوره بهینه سازی و افزایش سرعت سایت چه مزایایی دارد؟
در این دوره شما یاد می گیرید که چطور سایت خودتان را با همین قالب فعلی، به بهترین حالت خودش و سریع تر شکل آن برسانید
سریع تر شدن سایت چه مزایایی دارد؟
رشد رتبه در گوگل، افزایش نرخ تبدیل ، تجربه کاربری بهتر و ….
دوره بهینه سازی و افزایش سرعت دانیال طاهری فر چه تفاوتی با بقیه ی دوره ها دارد؟
در این دوره تمام مباحث بهینه سازی را یاد خواهید گرفت و در انتهای دوره یک روش کاملا انحصاری را به شما آموزش می دهم که هر سایت وردپرسی را می تواند بهبود قابل توجهی بدهد.

سلام
من با پلاگین راکت کار کردم، این دوره میتونه بهم کمک کنه که سرعت سایتمو بهینه تر کنم؟
سلام
بله
پلاگین راکت یک قسمت کوچک از این آموزش هست
بیش از 8 ساعت آموزش خواهیم داشت
سلام اقا دانیال عزیز
سرعت سایت خودتون هم با همین روش ها بهینه سازی کردین ؟ بهینه سازی سرعت تا چه درصدی تو gtmatrix بعد از این اموزش بالا میره و آیا ادغام فایلها و روش های فراخوانی رو هم یاد میدین ؟
سلام
وقت بخیر
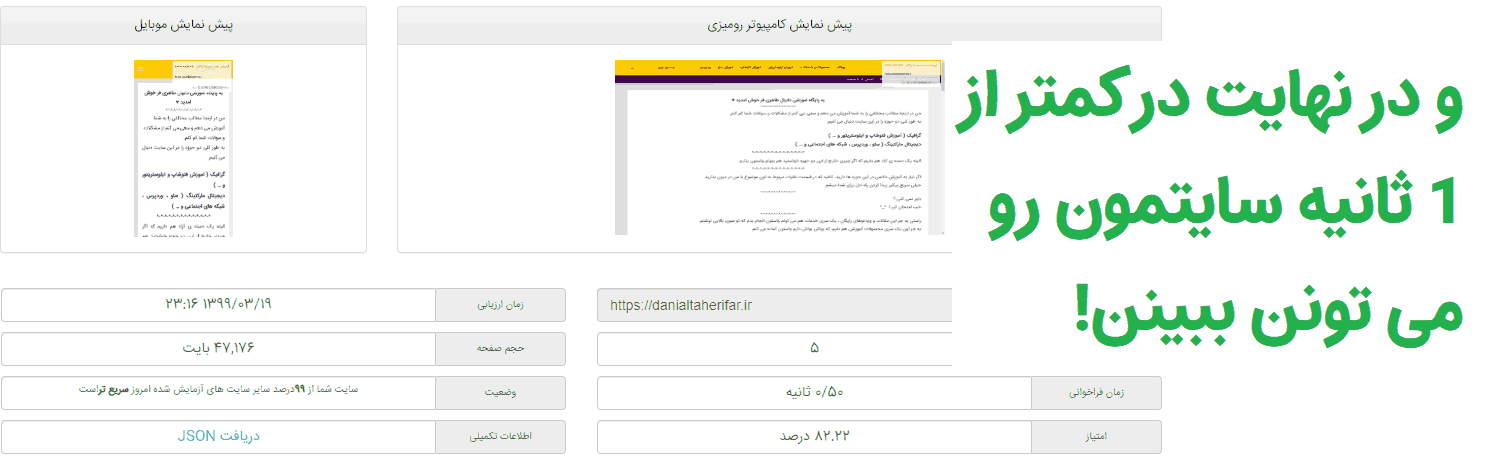
بله، سایت خودمو هم با همین روش به زیر 1 ثانیه رسوندم
gtmetrix دو پارامتر داره که یکیش 99 و 100 میشه و دیگریش بدون لاگین در سایت جی تی +94 95 و با لاگین اون هم 100 میشه که البته توضیحات زیادی داره این قضیه که در دوره میگم خدمتتون.
و راجع به سوال آخرتون هم بله، ادغام صحیح فایل ها هم برای افزایش سرعت سایت عرض می کنم خدمتتون
سلام آیا در این دوره به صورت عملی یاد میدید که چطوری سرعت سایتمون رو افزایش بدیم؟ یا صرفا آموزش تئوری هست؟
سلام
بله
در ابتدای دوره تمام مفاهیم تئوری را خواهیم آموخت و بعد شروع به اجرای عملی آن ها می کنیم .
در این دوره هرچیزی که برای افزایش سرعت سایت نیاز دارید بهتون آموزش داده میشه
دوره عالی هست می دونم خیلی زحمت کشیدید ارزش خرید دارد
مرسی زکریا جان <3
ممنون بابت حمایتت
سلام
دانیال جان پشتیبانی دوره به چه شکله ؟
سلام
بعد از هر جلسه اگر سوالی داشته باشید ، هستم خدمتتون
یک کانال تلگرامی هم برای ارسال فایل ها و کدهایی که برای بهینه سازی سایت احتیاج دارید ایجاد میشه
در انتهای دوره هم برای بهینه سازی یک سایت به صورت مشاور و راهنما در کنارتون هستم ( ابتدا آموزش ها را اجرا می کنید و اگر مشکلی بود راهنمایی میشید )
سلام جناب طاهری فر. پیش نیاز دوره چیه؟
ایا نیازه html رو بلد باشیم؟
تشکر
سلام
نه تقریبا نیاز نیست
اون قسمت هایی رو که نیاز داشته باشید رو بهتون آموزش میدم
همین که شکل و ظاهر زبان هارو بشناسید کفایت می کنه .
استاد عزیز، خوبی آقا ؟ تو دوره سایت های وردپرسی رو در Page Speed گوگل 100 100 میکنید ؟ حالا 100 100 که قطعا رو هر سایتی چالش های متفاوت خودش رو داره قطعا
سلام، وقتت بخیر
روش های رسیدن بهش رو میگیم، توی بعضی از طراحی ها برای به 100 رسیدن باید از ی سری امکانات گذشت، که +90 بودن با داشتن تجربه کاربری مناسب تر ، بهتر از 100 بودن هست
اما در کل تمام مسائل رو یاد میدیم و روش های مختلف رفع اونارو هم با هم مرور می کنیم
سلام
این دوره آنلاینه؟ یا به صورت ضبط شدست؟ اگر آنلاینه کی شروع میشه؟
با تشکر
سلام
وقت بخیر
دوره در حال برگزاری هست، آفلاینه + پرسش و پاسخ
هر هفته ویدئو اضافه میشه
الان که کامنت شمارو پاسخ میدم، در حال آماده سازی قسمت دوم هستم.
بعد از اتمام دوره ویدیوها رو برای خرید اینجا قرار میدید؟
ویدئوها در پنل کاربری اعضا نمایش داده میشه و به مدت یک سال قابل دانلود هستند
منظورم اینه که اگر کسی شرکت نکنه بعداً می تونه بیاد اینجا همه ویدیو ها رو یکجا خریداری کنه؟
بله ، محصول روی سایت باقی میمونه
سلام
من از قالب فلت سام برای فروشگاهم استفاده میکنم، اگر در این دوره شرکت کنم میتونم سرعت سایتمو بهتر کنم ؟
به چه سطحی میرسه؟
سلام
بله، قعا سایتتون خیلی بهتر از قبل میشه
این که به چه سطح و رقمی میرسه رو دقیق نمیشه گفت، چون به خیلی از پارامترها و رفتارها بستگی داره
اما چیزی رو که تضمین میکنم اینه که بعد از این دوره سایت سریع تری خواهید داشت.
سلام
اگر در این دوره بتونید یه قالب سنگین مثل the7 را برامون بهینه سازی کنید ارزش خرید داره
وگرنه قالب jannah که به صورت پیشفرض سبک هست .
یه قالب سنگین مثل the7 با تعداد زیادی افزونه ( حدود 30 تا )
اگر همچین سایتی که عرض کردم را بشه با روش شما بهینه سازی کرد ارزش 1 میلیون هزینه را داره
سلام،هر سایتی رو میشه بهینه کرد قطعا
اما یک قالب مثل جنه رو میشه به زیر 1 ثانیه رسوند، اما خیلی از قالب ها همچین پتانسیلی ندارن
ولی بازم به حداکثر توان قالب میرسیم
سلام، برای شرکت در این دوره چه پیش نیازهایی لازم است. باید با برنامه نویسی آشنا باشیم؟
من هیچ دانشی در زمینه برنامه نویسی ندارم و سایت رو هم کس دیگه ای طراحی کرده اما علاقه مند هستم که سایت رو خودم بهینه کنم. آیا برای من هم دوره شما مفید هست؟؟
سلام، وقت بخیر
در جلسات اول اغلب پیش نیازها آموزش داده میشه تا درک درستی نسبت به موضوع داشته باشید
تقریبا 95 درصد قضیه نیازی به برنامه نویسی نداره
قسمت هایی هم که لازم هست، راهکارش بهتون گفته میشه و کدهاش در اختیارتون قرار داده میشه.
همین که وردپرس رو بشناسید واستون کاملا مفید هست.
سلام، سایت من در 12 ثانیه باز میشه
این واسه سئو سایتم بده؟
با دوره شما میتونم وضعشو بهتر کنم؟
سلام
بله
با شرکت در این دوره قطعا به عدد خیلی پایین تری میرسید
احتمالا کمتر از نصف بشه
البته بازم باید سایت بررسی بشه
اما 12 ثانیه زمان خیلی زیادی هست، قطعا سرعت سایتتون بهتر میشه
آقا دمتون گرم
قسمت لایت هاوس رو دیدم باورم نمیشد این همه اطلاعات توی این ابزار و کروم مخفی شده باشه.
من که لذت بردم
فقط لطفا سرعت تولید دوره را بالاتر ببرید.
خسته نباشید
سلام، من قصد دارم در دوره افزایش سرعت شما شرکت کنم
اما چندتا سوال دارم :
1- آیا بعد از این دوره هر سایت وردپرسی را می توانم بهینه کنم؟
2- شما پشتیبانی بعد از اتمام دوره دارید؟
3-روی نمونه واقعی به صورت عملی بهینه سازی را انجام می دهیم؟
ممنونم
سلام
ممنون بابت تماس و کامننتون
1 – بله هر سایتی که مشکل سرعت داشته باشه رو می تونید بهبود بدین
2- برای یک سایت، بعد از اتمام دوره و انجام آموزش ها اگر مشکلی باشه به صورت مشاوره ای در کنارتون هستم
3- بله در جلسات پایانی این کار را انجام می دهیم
سلام
ببخشید استاد میخواستم بپرسم برای چی من از افزونه ی wp-rocket استفاده میکنم قالبم بهم میرزه؟ علاوه بر این افزونههای دیگهای که برای فشردهسازی جاو و سی اس اس استفاده میکنم هم همینجوریه
سلام، وقت بخیر
علتش ناساژگاری بعضی از فایل های برای ترکیب هست
می توانید برای رفع موقت ترکیب فایل های css را لغو کنید و یا اینکه فایل ناسازگار را پیدا کنید و Exclude کنید .
موفق باشید
سلام
ببخشید باز مزاحم شدم از کجا باید فایل ناسازگار رو پیدا کنم چجوری؟
ای کاش قیمت این آموزش ارزون بود من میتونستم بخرم
سلام، خواهش می کنم
برای این کار کافیه که یک لیست از فایل های css سایتتون تهیه کنید و با آزمون و خطا فایل هایی که ایجاد اختلال کردن را پیدا و exclude کنید
اینطور مشکل بهینه سازی و افزایش سرعت سایتتون با استفاده از پلاگینی که استفاده می کنید رفع میشه
موفق باشید
سلام دانیال جان
من سئو کار یک سایت وردپرسی هستم، سایت ما دارای دو وردپرس هست در بخش فروشگاه و مجله
من میخواهم سرعت سایتمان را بالاتر ببرم
به نظر شما با این آموزش میتونم این کار را انجام بدهم؟
ممنونم بابت زحماتت و این آموزش مفیدی که تولید کرده اید
سلام علیرضا عزیز
ممنونم که این صفحه رو مطالعه کردین
بله فکر می کنم حتما این آموزش میتونه بهتون کمک کنه که سرعت سایت رو در دو بخشی که گفتید بهبود بدین
سعی کردم که تکمیلترین مطالب را در بخش افزایش سرعت واستون ارائه بدم.
سلام
gtmetrix تقریبا یک هفته است که نحوه نمایش نتایجش تغییر کرده و نمایش رو براساس لایت اسپید گوگل نمایش میده ویدیو قبلی شما رو که دیدم خوب بود
در این دوره این تغییرات در نظر گرفته شده
هزینه بهینه سازی چقدر است؟؟؟
با تشکر
سلام، وقت بخیر
بله با بهینه سازی کامل لایت هاوس تمامی این موارد رفع می شوند.
برای ابزار جی تی متریکس هم ویدئوی جدید ضبط میشه و آپدیت در نظر گرفته شده
هزینه بهینه سازی یک سایت،حداقل دو برابر قیمت دوره بهینه سازی هست.
سلام
خیلی دوره خوبیه
تو همین تئوریا خیلی چیزای خوبی رو یاد گرفتم
امیدوارم با همین قدرت پیش برین
سلام
حیلی ممنونم از همراهی شما <3
اصل ماجرا همون قسمت تئوری هست که بتونیم درک کاملی از موارد داشته باشیم، باقی داستان رفع عملی این مشکلات هست که دیگه باهاشون به طور کامل آشنا هستید.
به امید خدا ♥
سلام. من دو سایت دارم با قالب وودمارت و ایمپرزا که سرعت بار گذاری خیلی زیاده. با استفاده از آموزش شما میتونم سرعت کاهش بدم. از راکت هم استفاده کردم تاثیری نداشته.
آیا این قالب ها سنگین هستن؟؟؟؟
سلام، وقت بخیر
با وودمارت آشنایی بیشتری دارم و بله سرعتش قابل بهبود هست
یکی از قالب هایی که برای بخش عملی دوره در نظر داریم منتخب وودمارت و فلت سام هست که با مشورت شرکت کننده ها مشخص میشه .
پ
در کل سرعت هم نسبت به حوزه خودتون باید بررسی کنید، قالب فروشگاهی از قالب مجله ای سنگینتر هست قاعدتا
سلام
آموزش جی تی متریکس جدید رو میگی
و فقط با افزونه بهینه میکنی درسته
سلام وقت بخیر
این آموزش شامل موارد خیلی مختلفی هست
از کار با سیستم های مختلف سنجش سایت و آموزش تک تک پیغام ها گرفته تا کار کردن با اکثر پلاگین های تخصصی این حوزه
آموزش جی تی متریکس جدید هم که همون گوگل پیج اسپید اینسایت هست که گفته شده، اما آپدیت هم خواد داشت
برای بهینه سازی هم از تکنیک های مختلفی در سه سطح استفاد می کنیم
که شامل پلاگین ها، استفاده از کدهای آماده که در اختیارتون قرار میدم و یک روش که مقداری نیاز به کد نویسی خواهد داشت
هر سوال دیگه ای داشتید در خدمتتون هستم
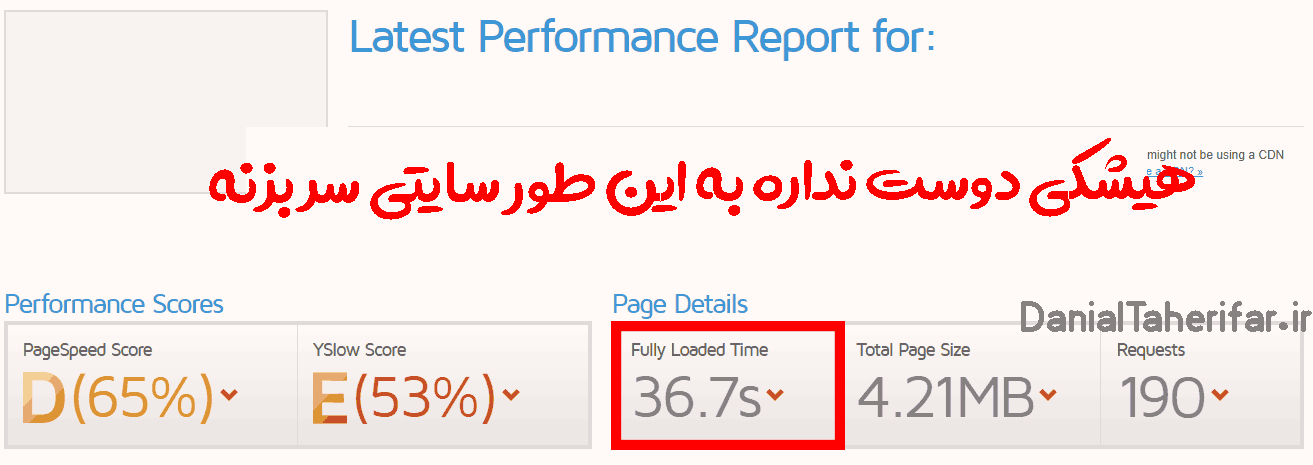
دوست عزیز وضعیت سایت خودتون در جی تی متریکس D هست که .
https://gtmetrix.com/reports/danialtaherifar.ir/D8LjAZfr/
سلام، وقت بخیر
بله دو دلیل داشته، اول اینکه در حال تغییرات روی سایت بودم، دوم اینکه با سرور نامناسب بررسی کردین
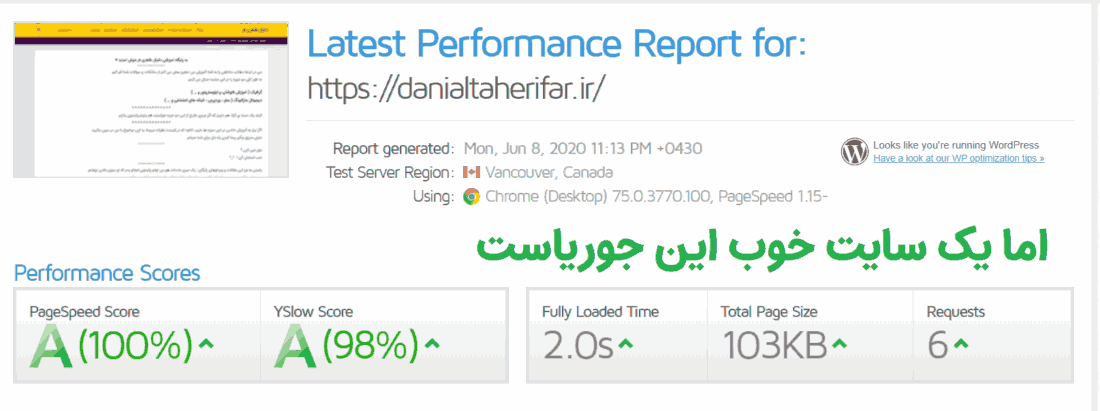
نتیجه صحیح :
https://gtmetrix.com/reports/danialtaherifar.ir/keA7xzFW/
سلام.این اموزش منطبق با نسخه جدید جی تی متریکس هست؟
سلام، بله
جی تی متریکس جدید برپایه ی گوگل پیج اینسایت هست که به طور کامل آموزش داده شده.
جی تی متریکس قدیمی هم آموزش داده شده و آپدیت جدیدش هم اضافه میشه به اموزش
سلام وقتتون بخیر، دوره کی تموم میشه
سلام ان شاء الله بهار 1400 تمام میشه
سلام
آیا آموزش دوره افزایش سرعت سایت، پروژه محور هست؟
سلام، آموزش در چند مرحله هست
ابتدا بررسی فاکتورهای مختلف سرعت هست
بخش دوم ارائه نکات مهم این زمینه هست
در بخش سوم معرفی ابزارها و پلاگین های معمول هست
یک بهینه سازی پروژه محور در این قسمت داریم
مرحله بعدی آموزش روش منحصر به فرد و ابداعی بنده هست.
و بعد از آموزش این بخش، یک پروژه دیگر را هم انجام می دهیم
سلام
کاش دوره رو هر جلسه رو بصورت جدا هم امکان فروش و تهیه میگذاشتید تا همه بتونن استفاده کنن چون بصورت یکجا پرداختش برای خیلی ها از جمله من مشکل هست ولی اگه هر جلسه رو میشد جدا خرید بهتر بودمریم
هزینه دوره یکم سنگینه
کاش میتونستیم مثلا توی 5 قسط پرداختش کنیم
سلام اگر هاست اشتراکی داشته باشیم باز هم با این آموزش میتونیم رتبه A رو برای gtmtrix به دست بیاریم ؟
سلام، اکثر سایت ها روی هاست اشتراکی میزبانی میشن که کیفیت های مختلفی دارند
بله امکان پذیر هست.
البته فعلا فروش آموزش متوقف شده